Переопределяем цвет выделения текста с помощью CSS
 Сейчас мы рассмотрим, как с помощью CSS задать цвет выделения текста.
Сейчас мы рассмотрим, как с помощью CSS задать цвет выделения текста.
Для этого необходимо прописать в файле стилей следующее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
::selection { background-color: maroon; color: white; } ::-moz-selection { background-color: maroon; color: white; } ::-webkit-selection { background-color: maroon; color: white; } |
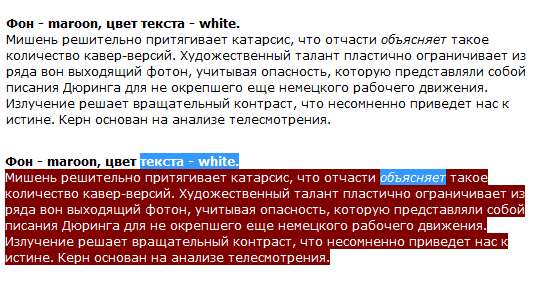
Данные стили обозначат для выделенного текста цвет фона — maroon, цвет текста — white. Прописывать ::selection — для всех браузеров, ::-moz-selection — для Firefox, ::-webkit-selection — для Webkit браузеров — Chrome, Safari.
Прописывать нужно для ::selection, ::-moz-selection и ::-webkit-selection отдельно, так как если прописать так
|
1 2 3 4 5 6 |
::selection, ::-moz-selection, ::-webkit-selection { background-color: maroon; color: white; } |
то в Firefox и Opera работать не будет. Кстати, насчёт браузеров, работает в Firefox 1>, Opera 9.5>, Chrome 2>. В Internet Explorer работает с 9ой версии. То есть во всех современных браузерах.
Псевдоэлемент ::selection относится к CSS3.
Пример страницы с изменённым цветом выделения текста тут.
Ещё выяснилась одна неприятная особенность. Если прописать стили к какому нибудь элементу, например к параграфу:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
p::selection { background-color: maroon; color: white; } p::-moz-selection { background-color: maroon; color: white; } p::-webkit-selection { background-color: maroon; color: white; } |
то для вложенных элементов(в Firefox и Chrome, в Opera — всё хорошо), например <b>текст</b> цвет выделения останется стандартным.

Лучше указывать всё для всей странице как показано в самом первом примере.
Я надеюсь это всё временно и все браузеры скоро прийдут к единым стандартам.
PS
хотя у меня всё работало и без ::-webkit-selection, но люди говорят что надо для Chrome в некоторых случаях приписывать стили и для ::-webkit-selection.

Спасибо! А я то мозги парил почему лиса не хочет для блоков выделение ставить… Крутяк 🙂